When i was searching the net for possible Data Visualization libraries i stumbled on many. The following are some of the charting libraries that i have compiled from the Internet (i got the main ones from the following two links :
here and
here .) I have lifted the text associated with the libraries from these 2 links; however i will reviewing them personally too, as and when time permits.
I will be updating when i stumble on any library that is interesting; libraries that can be quickly learnt and used. I will mainly be concentrating on Free libraries. Please do add a comment if you want to recommend anything interesting too.
At this moment I want to thank all the authors/designers who are behind these libraries and have contributed significantly to the data visualization arena.
Ajax.org
Ajax.org Platform is a pure javascript application framework for creating real-time collaborative applications that run in the browser.
http://www.ajax.org/
AnyChart
AnyChart is a flexible Flash based solution that allows you to create interactive and great looking flash charts.
http://www.anychart.com/products/anychart/gallery/
Axiis
Axiis is a Data Visualization Framework for Flex. It has been designed to be a concise, expressive, and modular framework that let developers and designers create compelling data visualization solutions.
http://www.axiis.org/
BirdEye
BirdEye is a community project to advance the design and development of a comprehensive open source information visualization and visual analytics library for Adobe Flex. The actionscript-based library enables users to create multi-dimensional data visualization interfaces for the analysis and presentation of information.
http://birdeye.googlecode.com/svn/branches/ng/examples/demo/BirdEyeExplorer.html
Bluff
Bluff is a lightweight charting library that ports Ruby’s Gruff gem to JavaScript. Weighing at only 11KB gzip’ed (you also need JS.Class which only weighs 2.6KB gzip’ed), it’s surprising that you’ll be able to get 15 different types of charts out of this library. It features tooltips, a ton of configurable options, legend support, and the .set_theme method for declaring reusable themes.
http://bluff.jcoglan.com/
Degrafa
Degrafa is a declarative graphics framework for creating rich user interfaces, data visualization, mapping, graphics editing and more.
http://www.degrafa.org/samples/data-visualization.html
DojoX Data Chart
An addition in the Dojo 1.3 release is the new dojox.charting class. Its primary purpose is to make connecting a chart to a Data Store a simple process.
https://user.sitepen.com/~mwilcox/Chart/DataChart.html
Chronoscope
If you need to visualize thousands or millions of points of data, check this out. Very well designed and can be navigated with the keyboard or mouse. There's a Javascript API, a Google Visualization API or try it as a Google Gadget on Google Spreadsheets, iGoogle, or Open Social.
http://timepedia.org/chronoscope/
Dundas
Dundas has a wide range of data visualization solutions for Microsoft technologies. They offer a number of data visualization tools including: Chart, Gauge, Map and Calendar for .net and Dashboards for Silverlight.
http://www.dundas.com/Components/Gallery/ASP/
Dygraph
dygraphs is a JavaScript library for producing interactive charts for time series data. It was designed to plot dense data sets (such as temperature fluctuations). It has user interfacing options such giving the user the ability to specify time intervals on the fly, displaying of values when mousing over parts of the chart, and zooming. It also integrates with the Google Visualization API.
http://www.danvk.org/dygraphs/
ExtJs
Ext JS is a cross-browser JavaScript library for building rich internet applications. It now includes charts.
http://www.extjs.com/products/extjs/
FusionCharts
Animated flash charts for web apps. Looks like they work with most technologies.
http://www.fusioncharts.com/Gallery/Default.asp
Google Chart API
The Google Chart API lets you dynamically generate charts.
http://code.google.com/apis/chart/types.html
gRaphaël
gRaphaël is a Javascript library to help you create stunning charts on your website.
http://g.raphaeljs.com/
Highcharts
Highcharts is one of the most promising JavaScript charting libraries to hit the scene recently, with its large array of features including seven charting types (line, pie, and bar among them), the ability to zoom in and out of charts, and tooltips for offering more information about data points.
http://highcharts.com/
iLog Exlixir
Enhance data visualization within Flex and AIR applications with IBM ILOG Elixir.
http://www.ilog.com/products/ilogelixir/demos/
Javascript InfoVis
JavaScript InfoVis, a charting library influenced partly by MooTools, is a robust and excellent solution for data visualization. It’s modular (just like MooTools) so that you can include just the parts you need to keep your pages light. It has animation effects capability to captivate and engage your users, plenty of charting types, a helper class for working with JSON data, and much more.
http://thejit.org/
JFreeChart
Creates charts such as bar charts, line charts, pie charts, time series charts, candlestick charts, high/low/open/close charts, wind plots, and meter charts.
http://www.jfree.org/jfreechart/samples.html
JQuery Plugins
There ar a lot of JQuery chart pugins:
* Visualize by the Filament Group
http://www.filamentgroup.com/lab/jquery_visualize_plugin_accessible_charts_graphs_from_tables_html5_canvas/
* JQChart
http://plugins.jquery.com/project/jQchart
* Flot
http://code.google.com/p/flot/
* Sparklines
http://omnipotent.net/jquery.sparkline/
* TufteGraph
http://xaviershay.github.com/tufte-graph/
* jQuery Google Charts(jGCharts)
http://www.maxb.net/scripts/jgcharts/include/demo/
* jqPlot
http://www.jqplot.com/
JPowered
The PHP graphing scripts provide a very easy way to embed dynamically generated graphs and charts into PHP applications and HTML web pages.
http://www.jpowered.com/
JSCharts
JS Charts is a JavaScript chart generator that requires little or no coding. JS Charts allows you to easily create charts in different templates like bar charts, pie charts or simple line graphs.
http://www.jscharts.com/
JSXGraph
Developed at the University of Bayreuth in Germany, is a standalone JavaScript library for plotting complex geometric shapes and data such as Bezier curves, differential equations, and much more. It has animation features for moving graphs, interactive components such as sliders for experimenting with changing values of variables, and plenty of charting types to choose from.
http://jsxgraph.uni-bayreuth.de/wp/
Kap IT Labs Diagrammer and Visualizer
Kap Lab's Diagrammer provides ready-to-use yet highly customizable multi-layout data visualization and diagramming for Adobe Flex and Air.
http://lab.kapit.fr/display/kaplabhome/Home
MilkChart
A simple to use, yet robust library for transforming table data into a chart. This library uses the HTML5 tag and is only supported on browsers other than IE until ExCanvas gets proper text support.
http://code.google.com/p/milkchart
MooChart
For now, moochart only plots bubble diagrams, but there are plans to expand this MooTools 1.2 plugin to feature pie, line, and bar graphs. The plugin has 14 options that you can use for customizing your diagram’s look, and tooltips for providing more information about a bubble when mousing over them. moochart is open source and released under the MIT license.
http://moochart.coneri.se/
Open Flash Charts
Open source Flash charts.
http://teethgrinder.co.uk/open-flash-chart-2/
PlotKit
PlotKit is a Chart and Graph Plotting Library for Javascript. It has support for HTML Canvas and also SVG via Adobe SVG Viewer and native browser support.
http://www.liquidx.net/plotkit/
ProtoChart
Protochart is a JavaScript library for use with the Prototype JS framework. It uses HTML5’s canvas for modern browsers, and the ExCanvas library for Internet Explorer support. It has six types of charts including line, pie, bars, points, lines with points, and area graphs. It allows for the display of legends that are highly configurable to help identify items on your charts.
http://www.deensoft.com/lab/protochart/index.php
Protovis
Protovis composes custom views of data with simple marks such as bars and dots. Unlike low-level graphics libraries that quickly become tedious for visualization, Protovis defines marks through dynamic properties that encode data, allowing inheritance, scales and layouts to simplify construction.
http://vis.stanford.edu/protovis/
Style Chart
Style Chart is a free JavaScript-based charting web service/API for creating hosted charts. It’s also available as a downloadable library in case you want to host your own charts (though you need to register in order to download it). It has the things you’d expect from a robust and configurable charting library such as tooltips, legends, and 19 types of charts including 3D pie, 3D bar graphs and Pareto charts.
http://chart.inetsoft.com/
Telerik Charts for Silverlight, WFP, ASP.NET
Telerik Charts offers rich functionality and data presentation capabilities.
http://www.telerik.com/
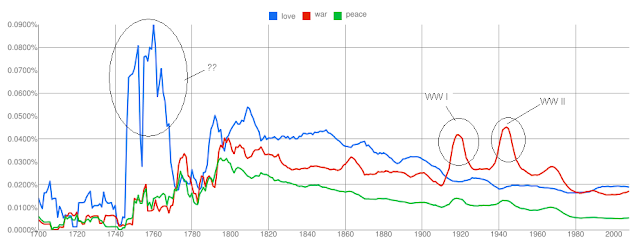
Timline
Timeline is a JavaScript widget for creating interactive timelines. You can scroll through items featured in chronological order by using your mousewheel or by holding down your mouse button on the timeline and dragging left or right. Clicking on a dot, which represents an item in the time line, will reveal more information. Timeline is open source, released under the BSD license
http://www.simile-widgets.org/timeline/
TimePlot
Timeplot allows you to dynamically generate time series graphs. Hovering over data points reveals their value. Timeplot was developed as part of the SIMILE Project at MIT. Here’s a step-by-step tutorial on how to utilize Timeplot. Timeplot is open source and available the BSD license. The Timeplot demo and download links are on this page
http://www.simile-widgets.org/timeplot/