I always liked Subway Maps - they are easy to understand and also look visually pleasing. And then i stumbled on the following visualization wherein Subway Maps are used to show the Acquisitions that Google had made over the past few years. The graph does look good, and shows the domain of the firm by color coding the 'route'.

But this graph suffers from a BIG defect : it does not show the 'time' factor; as in, we do not know the sequence in which Google acquired the companies. Also, it does not show the amount shelled out by Google in acquiring each of the firms. And I wanted to rectify this by choosing a better medium.
I am not a designer and my illustration skills are very limited. Hence i mostly restrain myself to charts and graphs than creating a kicka$$ poster or infographics illustration. But, the problem was very interesting and i thought i would take a dig at this and also see how good I am with some illustration skills.
I devised ChronoDrop - a visualization technique to group and order events that have an associated time factor. Assumption being, the events do not belong to multiple groups(/domains) and are to be represented in a timeline. So, in this case, a company cannot belong to both Social and Technology - we demarcate the separation in strict terms so that the readability is enhanced.
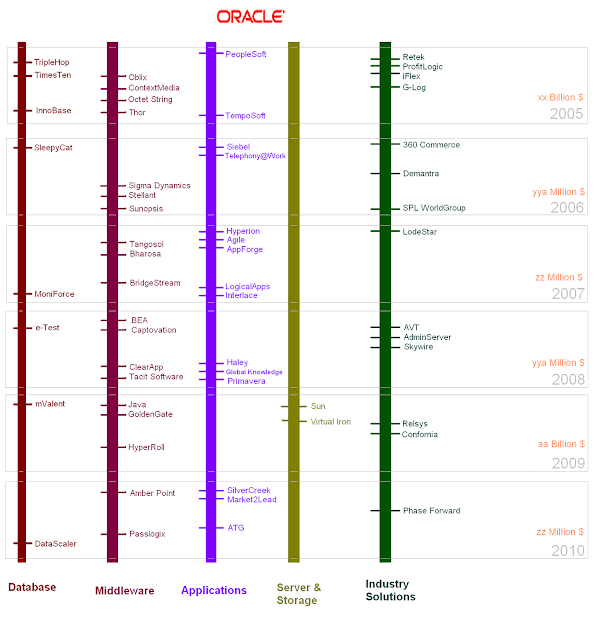
In the following illustration, I used ChronoDrop to show the acquisitions that Oracle has done since 2005. The companies are divided based on the domain - like, databases, middleware etc.
Why did i call it ChronoDrop?
- Well, 'chronos' personifies time and i wanted this representation to be based on events which are spread across time.
- And why Drop? I always preferred scrolling down than scrolling horizontally. How many times do we scroll horizontally? In fact, good UI designers despise horizontal scrolling; i have seen numerous instances, wherein presence of a horizontal scrollbar is loathed upon (more than that, horizontal scrolling is just a BIG pain in the a$$).
Some more modifications could be done to ChronoDrop, like,
1) making the font of the Company name scale according to the amount spent on acquiring it. I wouldn't prefer logos, as images can cause a quadratic change (also they become quiet inefficient unless/otherwie the graphic is to be printed as a poster).
2) If animation was possible, then we can show the Date of acquisition(and any other details) when the mouse is hovered over the company name (hyperlinks are always possible). I did not want to display the amount in the 'static' image, as I did not want to clutter the viz.
3) The amount spent on the acquisition can be shown in the static image, but this requires some illustration skills which i do not readily possess. For eg. If we can increase the image size, then we can easily accomodate the cost factor beneath the organization name.
Something that i liked about ChronoDrop is that, this graph can be generated programmically pretty easily. I hope to generate a library for this sometime.
Well, i do not think ChronoDrop is a game changing technique/representation in the visualization field, but this my FIRST attempt at designing/conceptualizing a medium in this arena.
Probably, some more useful illustrations of ChronoDrop :
- IMDB's top 250 movies based on genre grouped by release dates.
- Comparing the tenures of the US Presidents with that of Indian Prime Minsters; scams during the respective tenures could be interspersed.
- Sporting events(cricket, football, hockey, archery, tennis, badminton) over decades
- Various Natural Calamities(Earthquakes, Typhoons, Floods/Landslides, Volcanos) over decades.
But this graph suffers from a BIG defect : it does not show the 'time' factor; as in, we do not know the sequence in which Google acquired the companies. Also, it does not show the amount shelled out by Google in acquiring each of the firms. And I wanted to rectify this by choosing a better medium.
I am not a designer and my illustration skills are very limited. Hence i mostly restrain myself to charts and graphs than creating a kicka$$ poster or infographics illustration. But, the problem was very interesting and i thought i would take a dig at this and also see how good I am with some illustration skills.
I devised ChronoDrop - a visualization technique to group and order events that have an associated time factor. Assumption being, the events do not belong to multiple groups(/domains) and are to be represented in a timeline. So, in this case, a company cannot belong to both Social and Technology - we demarcate the separation in strict terms so that the readability is enhanced.
In the following illustration, I used ChronoDrop to show the acquisitions that Oracle has done since 2005. The companies are divided based on the domain - like, databases, middleware etc.
Why did i call it ChronoDrop?
- Well, 'chronos' personifies time and i wanted this representation to be based on events which are spread across time.
- And why Drop? I always preferred scrolling down than scrolling horizontally. How many times do we scroll horizontally? In fact, good UI designers despise horizontal scrolling; i have seen numerous instances, wherein presence of a horizontal scrollbar is loathed upon (more than that, horizontal scrolling is just a BIG pain in the a$$).
Some more modifications could be done to ChronoDrop, like,
1) making the font of the Company name scale according to the amount spent on acquiring it. I wouldn't prefer logos, as images can cause a quadratic change (also they become quiet inefficient unless/otherwie the graphic is to be printed as a poster).
2) If animation was possible, then we can show the Date of acquisition(and any other details) when the mouse is hovered over the company name (hyperlinks are always possible). I did not want to display the amount in the 'static' image, as I did not want to clutter the viz.
3) The amount spent on the acquisition can be shown in the static image, but this requires some illustration skills which i do not readily possess. For eg. If we can increase the image size, then we can easily accomodate the cost factor beneath the organization name.
Something that i liked about ChronoDrop is that, this graph can be generated programmically pretty easily. I hope to generate a library for this sometime.
Well, i do not think ChronoDrop is a game changing technique/representation in the visualization field, but this my FIRST attempt at designing/conceptualizing a medium in this arena.
Probably, some more useful illustrations of ChronoDrop :
- IMDB's top 250 movies based on genre grouped by release dates.
- Comparing the tenures of the US Presidents with that of Indian Prime Minsters; scams during the respective tenures could be interspersed.
- Sporting events(cricket, football, hockey, archery, tennis, badminton) over decades
- Various Natural Calamities(Earthquakes, Typhoons, Floods/Landslides, Volcanos) over decades.

2 comments:
Brilliant. Have you read Tufte? I didn't read all your post, but enough to see you're onto something.
Attending a startup expo is a game-changing experience for any entrepreneur! It's the perfect platform to showcase innovative ideas, connect with investors, and network with industry experts, all in one place.
Post a Comment